Overview
Get Started with TinyImage
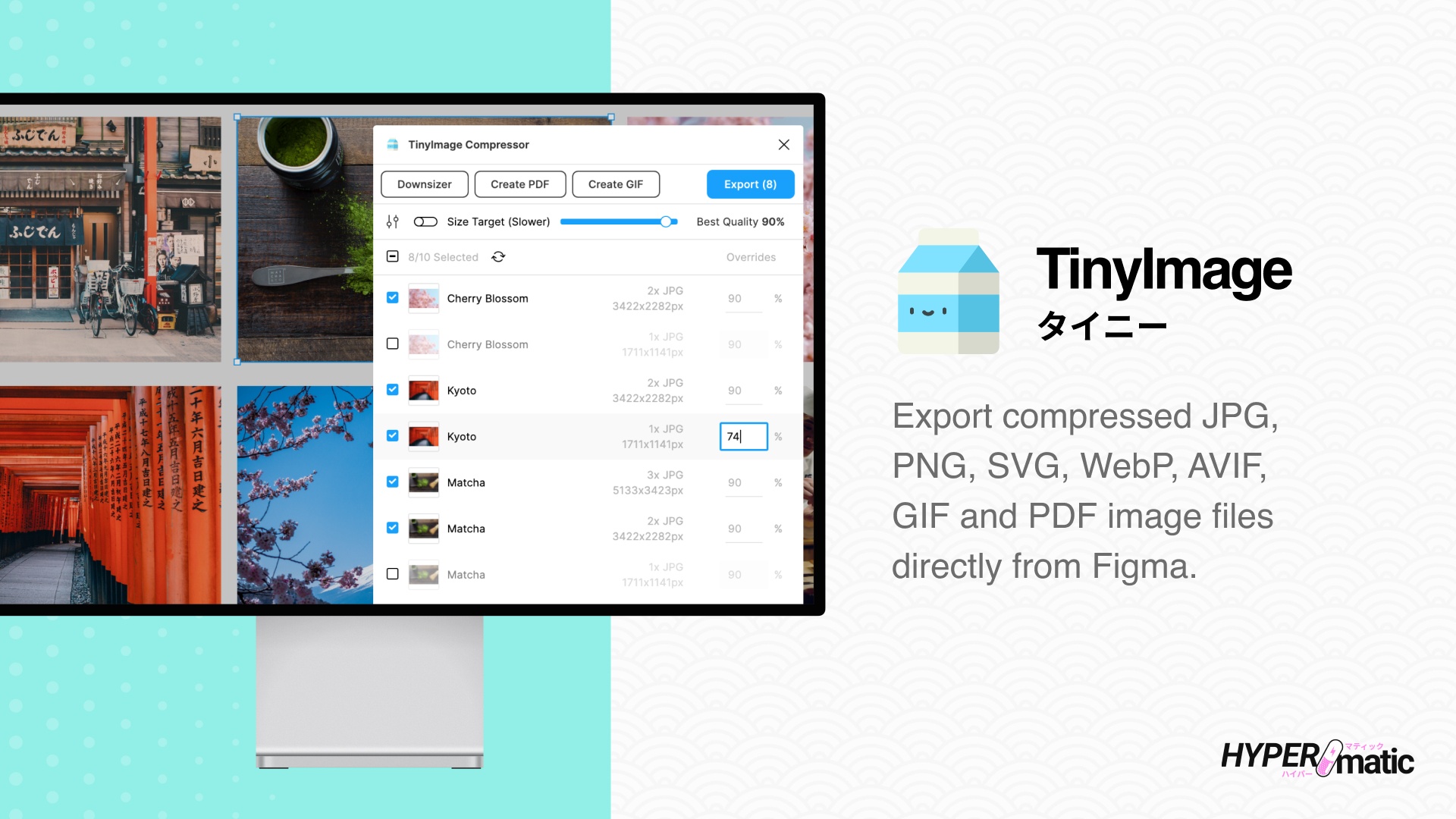
Export compressed JPG, PNG, SVG, WebP, AVIF, GIF and PDF files from Figma, reducing sizes by up to 95%.

Install & Activate TinyImage
Install & Run the Figma plugin
How to run TinyImage inside of Figma
Activate TinyImage Pro
How to buy and use a Pro license key
Using TinyImage
TinyImage Documentation
Detailed docs with short screencaps
TinyImage Video Tutorials
Full step-by-step video walkthroughs
Frequently Asked Questions
Troubleshooting TinyImage
Common issues issues you may run into
TinyImage Security
Details about how TinyImage works
Receipts
Find email receipts and PDF invoices
Billing
Manage your Pro subscription
TinyImage Features
TinyImage Free vs Pro
Compare Free vs Pro features
- Exports images up to 95% smaller than the default exports from Figma.
- Privacy focused — no image data ever leaves your Figma file.
- Create and export animated GIFs, WebPs, WebMs or MP4 videos from selected layers (with optional transition effects).
- Optionally add .mp3 audio files to MP4 video exports.
- Downsize and compress your Figma image fills to their layer size.
- Built-in ICC color profile support for PNG exports.
- Convert JPG and PNGs to WebP, AVIF or Progressive JPEG.
- Use percentage based compression, or maximum KB file size targets.
- Set specific compression level overrides per image.
- Merge Figma frames into a single compressed PDF file.
- Add custom password protection to exported PDF files.
- Export PDFs as RGB, CMYK or Greyscale.
- Supports compressing/exporting multiple sizes and formats per layer.
- Advanced custom filenames (eg. “#name_#width_x_#height_#date).
- Automatically saves multiple images as a .zip file.
Was this page helpful?

